티스토리 뷰
display
css display 속성은 웹페이지에 어떻게 나타낼지 결정하는 중요한 속성 중 하나이며 block, inline, inline-bloak 요소가 있다.
block 요소도 css property를 사용하여 inline 요소로 변경할 수 있으며 inline 요소를 block 요소로 변경할 수도 있다.
block
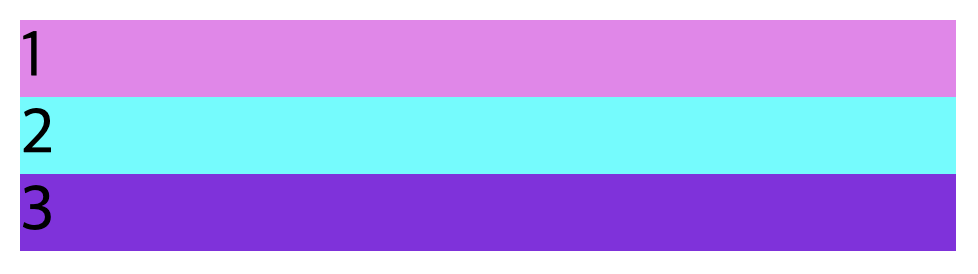
블록 수준 요소는 항상 새 줄에서 시작하여 사용 가능한 전체 너비를 차지하며, 웹페이지를 줄이거나 넓혀도 동일하며 세로로 블록이 쌓이는 형태이다.
block 요소를 가지고 있는 태그는 <div>, <h1> - <h6>, <p>, <header>, <section> 등이 있다.
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
inline
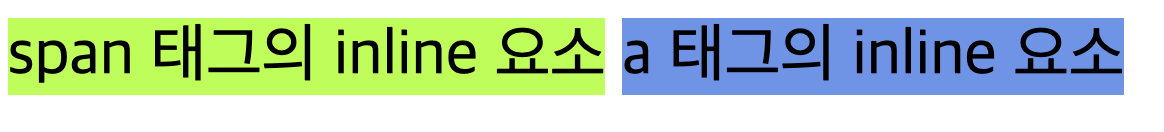
인라인 요소는 새 줄에서 시작하지 않고 필요한 만큼만 너비를 차지하며 블록 요소와 달리 가로로 블록이 쌓인다.
대표적인 인라인 요소는 <span>, <a>, <img> 태그가 있다.

inline-block
인라인 블록 요소는 기존에 사용하던 float 요소보다 더 쉽게 박스 그리드를 만들 때 사용하는 요소이다.
block 요소인 div 태그를 inline 요소처럼 너비와 높이를 설정할 수 있다.
<div class="box">1</div>
<div class="box">2</div>
<div class="box">3</div>
.box {
width: 100px;
height: 100px;
background-color: skyblue;
border: 1px solid black;
display: inline-block;
margin: 20px;
}
position
css position 속성은 문서상의 요소를 배치하는 속성으로 static(기본값), relative, absolute, fixed 있으며, position 속성은 상속되지 않는다.
static
position의 기본 값이 static이며, 위치를 지정하는 값(top, right, bottom, left)을 모두 무시한다.
.te:nth-child(1){
width: 100px;
height: 100px;
background-color: cornflowerblue;
position: static;
bottom: 200px;
}첫 번째 상자인 static에 bottom 값을 지정했으나 무시하기 때문에 위치 이동이 없다.

relative
자기 자신을 기준으로 지정 값에 따라 위치를 변경한다.
.te:nth-child(2){
width: 100px;
height: 100px;
background-color: skyblue;
position: relative;
left:100px;
}기존 위치를 기준으로 왼쪽으로 100px 만큼 우측으로 이동한 것을 확인할 수 있다.


absolute
absolute 태그가 담긴 박스 안에서 위치 값이 변경된다.
.main{ //부모
width: 300px;
height: 400px;
background-color: aquamarine;
position: relative;
}
.te:nth-child(3){
width: 100px;
height: 100px;
background-color: slateblue;
position: absolute;
bottom: 0px;
}왼쪽 이미지는 부모 요소인 <div class= "main"> 태그 안에 position 속성이 relative 인 요소가 있기 때문에 absolute 상자가 부모 상자 기준으로 내부에서 움직인다.
반면 부모 요소에 relative 요소가 없으면 그 외 공간에서 움직인다.


fixed
fixed 속성을 가진 태그는 브라우저 화면을 기준으로 위치 변경이 일어난다.
top, bottom, right, left 값을 지정할 수 있으며 고정되어있기 때문에 웹 화면의 크기를 줄이거나 늘려도 위치가 변하지 않는다.
.te:nth-child(4){
width: 100px;
height: 100px;
background-color: slategrey;
position: fixed;
right:0;
}위 코드를 보면 position 속성 값을 fixed로 지정했으며 브라우저 화면 기준인 오른쪽 위치 값을 0을 주었기 때문에 화면 조절을 해도 오른쪽에 고정되어 붙어있는 것을 알 수 있다.


이미지 및 내용 전문 출처 - w3schools, mozilla
'study > Web' 카테고리의 다른 글
| 디자인 패턴 - 팩토리 패턴 (factory pattern) (0) | 2022.10.06 |
|---|---|
| 디자인 패턴 - 싱글톤 패턴 (singleton pattern) (0) | 2022.10.06 |
| Mqtt protocol (0) | 2022.08.29 |
| HTTP 통신 구조 (0) | 2022.07.19 |
| Semantic Web과 Semantic Tag (0) | 2022.06.21 |
- Total
- Today
- Yesterday
- python3
- 환경 변수 설정
- 톰캣
- Magazine K
- 면접을 위한 CS 전공 지식 노트
- musma
- Django tutorial
- git 공부
- Python
- 한글 형태소 분석기
- error: failed to push some refs to 'https://github.com/
- 혼자 공부하는 파이썬
- authenticate()
- 디자인 패턴
- 검색 결과 내 페이지네이션
- API
- 회원 로그인
- 커맨드 객체
- path variable
- 암호화
- 배열
- git공부
- Java
- django-environ
- 웹페이지
- git
- django.contrib.auth
- django
- Spring
- 회원가입
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |