티스토리 뷰
여행을 떠나기 위해 필요한 모든 서비스를 제공하는 국내 최대 여행 서비스 플랫폼
선정과정
프로젝트 선정 시 1차 프로젝트에 제외된 사이트들이 (1차에 비해 비교적 어려운 커머스 사이트들) 2차 프로젝트 용으로 미리 나눠져있었다.
마이 리얼 트립 말고도 에어비앤비, 제주 패스, 스테이 폴리오 등등 다양한 서비스를 같이 제공하는 사이트들도 있었다.
Myhoneytrip 팀
1차 프로젝트와 마찬가지로 임의로 팀 구성원이 미리 결정되어있었고, 1차와는 다르게 규모가 큰 사이트다 보니 프런트 앤드 4명, 백앤드 3명으로, 총 7명으로 구성되었다. (PM은 myrealtrip 사이트 직접 선정했던 프론트앤드 분이 맞아주셨다 👍)
팀이름은 소비자에게 어떤 서비스를 제공할까 정하다 우리 팀은 연인들을 위한 허니문 휴양지 항공 예약 서비스 제공하는 것으로 방향을 결정하면서 마이허니트립으로 팀명을 정하게 됐다.
1 WEEK (08.01 ~ 08.07)
마이 리얼 트립은 다양한 서비스를 제공하다 보니 우리 팀은 사실 항공과 숙박 예약을 같이 하고 싶었는데 한 카테고리만 해도 시간이 부족하다는 멘토님의 조언으로 항공만하는 것으로 방향을 잡았다.
오후에 스프린트 미팅 후 프론트 / 백 각 역할을 나눴는데 아마 1차 때 서로 안 해본 기능 구현을 하는 것으로 얘기가 나온 것 같았다.
그리고 1차 프로젝트 때 느낀 점을 공유하면서 어떻게 하면 좋을지 협업 툴, 키 값 같은 것을 미리 정하자는 얘기도 나왔었다. (회고 작성하는 이 시점에도 1차와 동일하게 2차 프로젝트도 백앤드 프론트앤드 공유하는 부분이 많이 아쉬운 것 같다.)
내가 맡은 기능 구현은 사용자 검색 결과 기반의 항공권 스케줄 리스트 기능 구현이었다.
지난 1차 때 해보지 않았던 기능이라 해낼 수 있을지 걱정되긴 했는데 이번에 안 해보면 기회가 적을 것 같아 해 보기로 했다.
백앤드 팀은 월~수 약 3일 동안 모델링을 구상하고 수요일 오후 멘토님과 미팅 후 초기 세팅 및 모델링 머지 이후에 수요일 오후부터 개인이 맡은 APP에 작업을 이어나갔다.
역시 프론트 분들의 작업 속도가 빨랐고 금요일 스탠드 미팅 때 벌써 작업률 80%를 완성하신 분도 있으셨다. 🥹 (나는 이때 아직 한 줄도 작성하지 못했....)
1차 프로젝트 때 제품 디테일 페이지에서 path parameter만 사용해봤기 때문에, 1주 차 내내 사용자가 검색한 데이터를 어떻게 데이터베이스에서 가져와 전달해줘야 하는지 생각하느라 오래 시간을 보냈다.
먼저 출발지, 도착지, 가는 날, 오는 날(돌아오는 날), 탑승객 수 이렇게 5가지 조건(편도일 때는 오는날 제외)으로 사용자가 검색을 하니 해당 조건을 query parameter로 값을 받아 필터링을 하는 방법으로, 데이터를 뽑아오는 데 성공했다.
그다음 이 데이터를 다시 정렬하는 옵션을 넣고, 한 화면에 몇 개의 데이터를 전달할지 차근차근 코드를 작성해 나갔는데 1주 차 중간에 테스트 코드 세션과 queryset 최적화 세션이 있어서 세션 듣고, 이미 Q객체로 코드를 작성했었지만, 최적화 세션 이후 최적화를 위해 Q객체를 쓰지지않고 코드를 다시 변경하기도 했다. (어렵지는 않았기 때문에 금방 수정했다!)
금요일에 문제가 생겼었는데 마이 리얼 트립은 왕복 검색 시 항공사별로 가는 날 오는 날 티켓을 묶어서 데이터를 전송했는데, 이것을 어떤 기준으로 왕복을 묶어 데이터를 전송해야 할지, 또 티켓을 눌러 어디에 데이터를 담아 드릴지 문제가 생겼는데, 가는 편 오는 편 나눠서 티켓을 선택하게끔 바꾸고, 선택한 티켓 데이터를 프론트에서 저장하고 있다 예약할 시 데이터를 백으로 전달하는 방향으로 잘 마무리가 됐다..
(이때 정말 아찔했다.. 🫥)
2 WEEK → 최종 발표 (08.08 ~ 08.12)
2차 프로젝트는 중간발표가 생략되어 계속 작업을 이어나갔다. 나는 걱정하던 바와 다르게 다행히 월요일에 API 구현이 완성됐고, 이를 바탕으로 화요일에는 멘토님께 코드 리뷰를 받았는데, 개인적으로 1차 때보다 많이 발전했다는 점을 스스로 많이 느껴서 대견했다. 😎
남은 건 프론트와 통신 테스트와 테스트 코드였다. 테스트 코드는 오류가 왜 나는지 원인을 알지 못해 난감해하다 수요일에 잘 해결되어 코드 머지가 완료되었다.
(백앤드는 수요일~목요일 오전에 작업이 끝나 미리 aws 배포와 도커 까지 준비했다)
팀의 목표는 수요일에 모두 작업을 완료하고 통신 테스트하는 것이 목표였지만.. 생각보다 잘 안돼서 목요일 밤에 겨우겨우 완성했다.....
아쉽게도 내가 구현한 필터 기능과 페이지 네이션 기능은 ㅠㅜ 프론트쪽에서 시간이 없어서 보여주질 못했지만.. 그래도 다행이라고 생각한다!
최종 발표 (금요일)
백엔드 발표는 내가 맡게 되었지만 발표 흐름에 따라 발표 시연 영상 부분과 프론트 회고부분을 제외하고 내가 다 맡게되었다 ! 발표자료는 프론트 수정님이 만들어주는데 (수정님 만들어주셔서 감사합니다. 🙏) PPT자료를 너무 잘 만들어주셔서 굳이 대본을 보지 않고도 PPT자료만 보고 얘기할 수 있었다. 발표자로서 팀을 대표해 잘 발표했는지 잘 모르겠지만.. 다른 팀 발표자분들이 너무 재미있게 발표하셨지만 나는 많이 긴장하고 딱딱하게 발표해서 이 부분이 좀 많이 아쉬웠다 🤨
프로젝트를 진행하면서 느낀 점
회고를 작성하면서 생각이 들었던 부분은 '1차보다 더 개선됐나?' 였다. 이부분은 처음 팀 미팅때 한번 얘기하고 프로젝트 진행 내내 팀원 모두 노력은했다고 생각하지만.. 역시 한번에 개선되기는 어려운 부분인 거같다. (협업 툴 사용 빈도, 내용 정리, 팀원간의 의사소통 등등...)
모두가 처음 해보는 기능 구현이 많아 서로 어떻게든 해내려고 몰두하다보니, 서로 맞춰볼 때 자잘한 오류가 많아 개선하는데도 시간이 많이 걸렸던 것같다.
프로젝트 배포 주소
http://2nd-myhoneytrip.s3-website.ap-northeast-2.amazonaws.com/
(프리티어를 사용하기때문에 22년 9월 10일 이후로는 접속이 불가할 수 있음)
프로젝트 시연 영상
프로젝트 팀 노션

프로젝트 팀 Trello

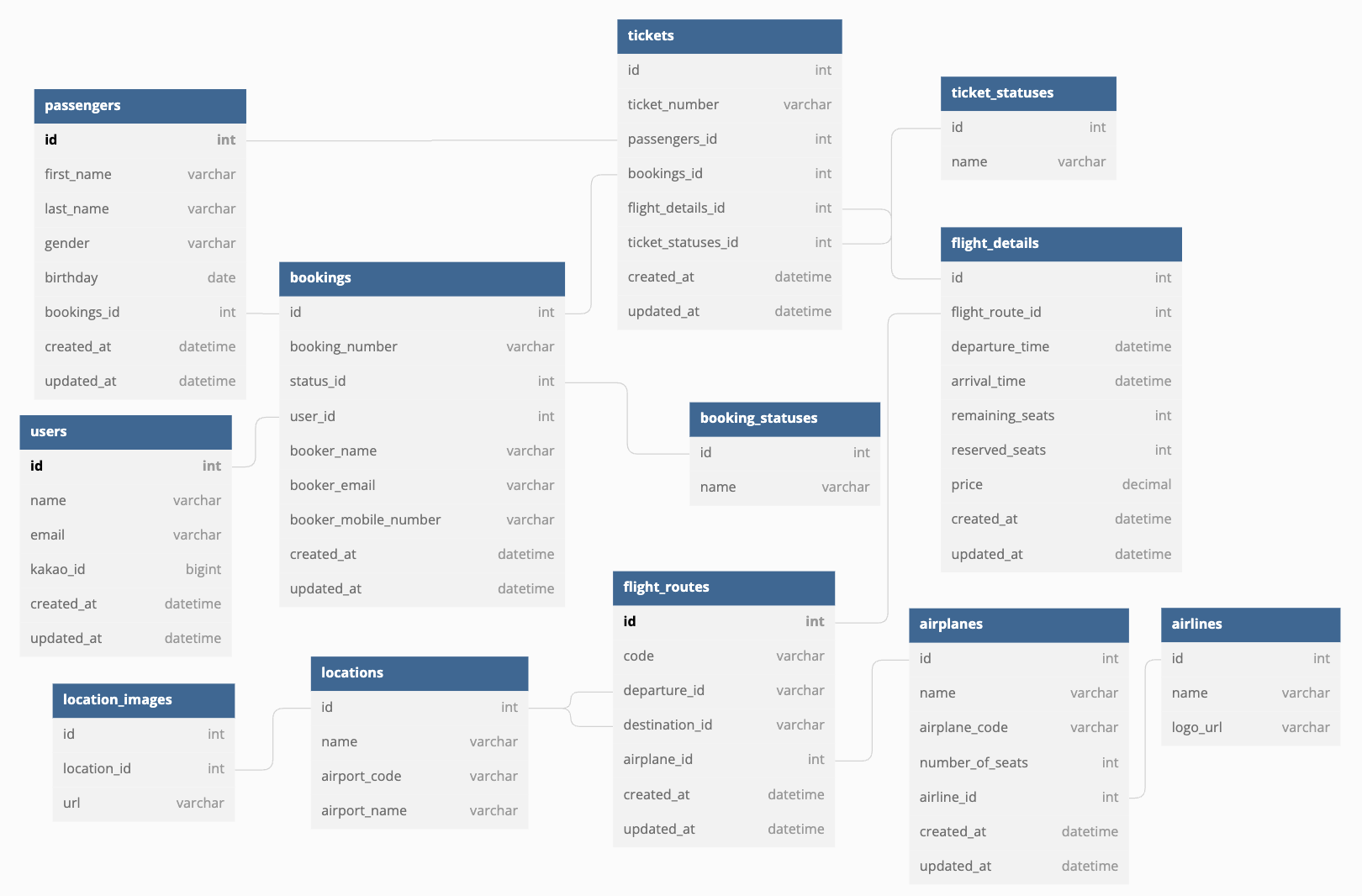
데이터 베이스 모델링

- Total
- Today
- Yesterday
- git
- 환경 변수 설정
- 회원 로그인
- 면접을 위한 CS 전공 지식 노트
- 톰캣
- 암호화
- 웹페이지
- Java
- 검색 결과 내 페이지네이션
- Python
- musma
- 배열
- 디자인 패턴
- path variable
- Django tutorial
- django.contrib.auth
- django-environ
- git 공부
- error: failed to push some refs to 'https://github.com/
- Spring
- 회원가입
- 커맨드 객체
- 한글 형태소 분석기
- Magazine K
- API
- 혼자 공부하는 파이썬
- git공부
- authenticate()
- python3
- django
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |